Das Custom Menu Feature in WordPress 3.x macht WordPress noch benutzerfreundlicher für Anfänger. Mit dieser Funktion kann man sich ganz einfach sein eigenes Menu gestalten. Es besteht die Möglichkeit Kategorien, Seiten und Externe Links zu integrieren. In diesem Artikel werde ich euch zeigen wie man Custom Menus in WordPress aktiviert und diese dann in das Theme einbaut.
Um das neue Feature von WordPress nützen zu können, muss es erstmal aktiviert werden. Kopiert diesen Code und fügt in die functions.php Datei.
add_theme_support( 'menus' );
Sollte alles geklappt haben, sollte der Menüpunkt Menus erscheinen.

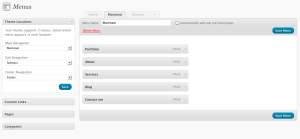
Um mehrere Custom Menus nützen zu können, muss ein Array erstellt werden. Diese erscheinen dann wie im obigen Screenshot zu sehen.
<?php
register_nav_menus(
array(
'mainnavi' => __( 'Main Navigation', 'basis_theme' ),
'subnavi' => __( 'Sub Navigation', 'basis_theme' ),
'footer' => __('Footer Navigation', 'basis_theme')
)
);
?>
In diesem Beispiel wird Main Navigation eingesetzt. Diesen Code könnt ihr dann z.B. in eure header.php Datei einfügen. Hier werden alle Menüpunkte der “Main Navigation” angezeigt.
<?php $args = array( 'menu' => '', 'container' => '', 'container_class' => '', 'container_id' => '', 'menu_class' => 'mainnavi', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'depth' => 0, 'walker' => '', 'theme_location' => 'mainnavi' ); wp_nav_menu( $args ); ?>
Weitere Informationen zu Custom Menus: WordPress Codex