Hier ein Beispiel wie man ein Logo bei Shopware als Bild einfügt. Dieses Bild wird dann mit Home verlinkt.
{* Shop logo *}
{block name='frontend_index_logo'}
<a class="klasse" href="{url controller='index'}" title="{$sShopname} - {s name='IndexLinkDefault'}{/s}">
<img src="{link file='frontend/_resources/images/logo.png'}" alt="{$sShopname} - {s name='IndexLinkDefault'}{/s}" />
</a>
{/block}
Erklärung:
{$sShopname} => euer eingestellter Shopname
{link file=’frontend/_resources/images/’} => euer Bilderpfad zum Theme
{url controller=’index’} => Link auf die Domain ( Home )
Ein Bild auf eine Shopseite verlinken
<a href="{url controller=custom sCustom=9}" title="">
<img src="{link file='frontend/_resources/images/bildname.jpg'}" alt="" />
</a>
Erklärung:
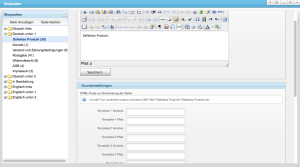
sCustom=9 enspricht der ID der CMS-Seite von Shopware. Diese finder ihr auch über das Backend. siehe Screenshot